


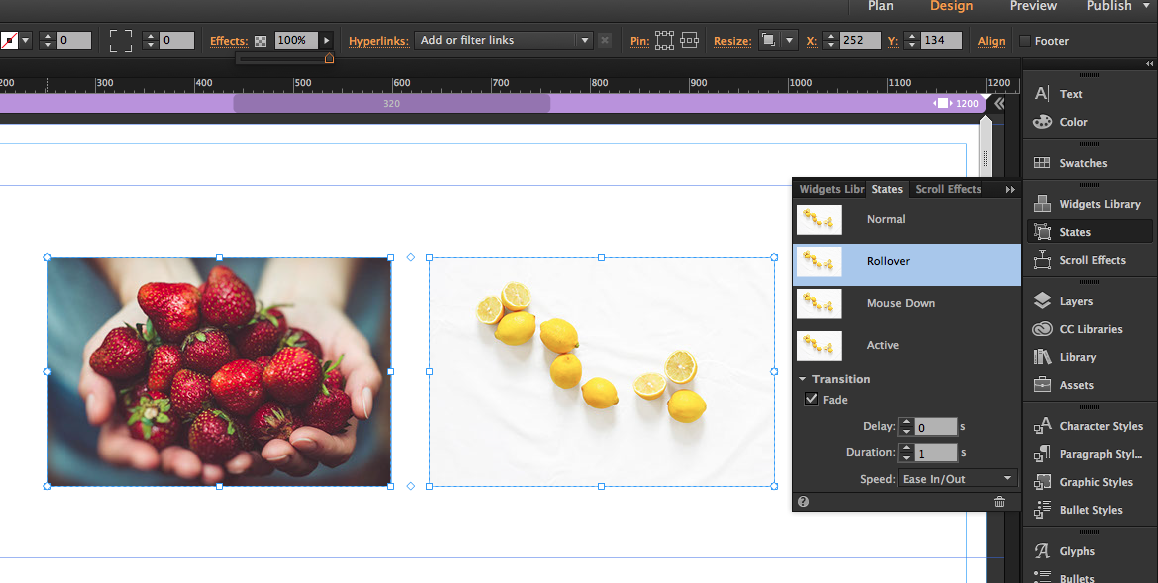
You can refer to the widget Help file for some more instructions. Drop this code-based widget onto a page or master page to automatically animate all of your rollover states. Every time you want to use the widget, simply drag and drop it from the Library panel in Muse onto your website.
MUSE WIDGETS PAGE TRANSITION HYPERLINK INSTALL
Instructions: Download the file and double-click it to install the widget into Muse. Widget options also allow you to adjust many other settings, such as appear/disappear transition effects, overlay colors, etc. Watch our in-depth Muse tutorials for tips on creating a Muse website from wireframing to publishing, and working. So your returning visitors will not be bothered by it. With Adobe Muse, graphic artists can design a website without writing any code. Moreover, Pop-up window can be displayed every time the visitor enters your page or it can be shown only after the certain period of time to the same visitor. You can can create any design that you wish for your Pop-up window by placing text, images, videos, shapes, buttons and any other kind of elements into the provided container. Just use the provided container as canvas to create the design for your Pop-up window and then adjust various additional options in the widget panel. The design of the pop-up window can be created directly in Muse, so it will look awesome and will match your website. So it’s great for placing promotions, ads or some other important information.

This widget allows you to display a Pop-up window that locks the rest of the page until the page visitor closes it.


 0 kommentar(er)
0 kommentar(er)
